Images

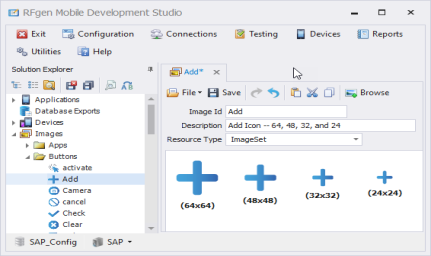
Use Images folder to store the images (icons, background images, company logos). You can use the Browse button to upload any image and size. While RFgen does not set a limit on the image size, its best to upload an image that will be closely scaled to the final viewing size within an application. RFgen will store your original size, and scale the image (i.e. menu icon) automatically or in accordance to the values manually set in the application.
The images can be referenced by Image prompts at design-time or runtime or used as part of the configuration for mobile device backgrounds. This window allows the user to drag and drop an image for quick selection.
The Image ID is referenced from the GUI properties or from the code to extract this image from the application database.
The Description is an optional field used to describe the image.
The Resource Type categorizes the image as an ImageSet or Animation.
The Resource Type - ImageSets option store a group of images and displays their size. The Animation option allows the storage of images setup for animation (movement).
The Resource Type - Animation option stores a series of images setup for animation (movement). The Frame Rate is how long you want the image to run in milliseconds. (100 milliseconds is the minimum.) The Frames field is the number of frames in your image. When selecting the image, set the Icon property to (Custom) and enter the Name of the image that was uploaded to your Images folder.
Use the Browse button to upload images.