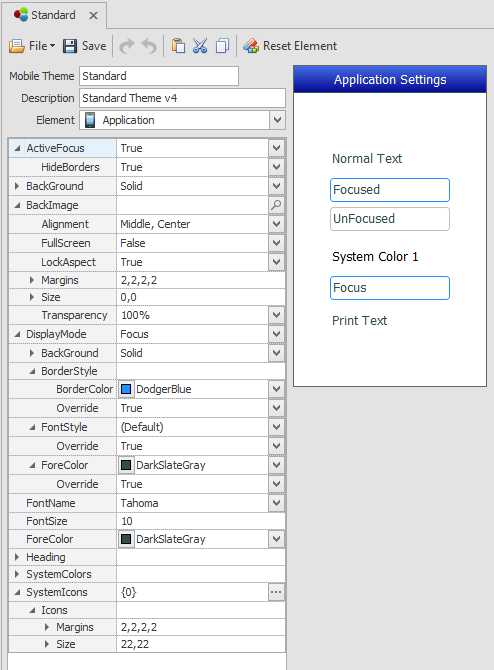
Themes: Application Properties

The Application element contains parent and system-wide configuration settings.
How do changes affect existing applications in the Application Designer?
- Vaules set in Mobile Themes apply to newly created child items in the Application designer.
- Defaulted values "(Default)" will be updated.
- Locally set values are not changed.
Active Focus - This sets the default value for all editable control's focus state at runtime or during test. If ActiveFocus is set to True, all controls will have focus except when there is an override or if the control doesn't allow focus. If HideBorders is set to True, only the control that has focus will have a boarder and those that don't will not display a border around the control. If HideBorders is set to False, then all controls will retain their borders regardless of whether they have focus. See DisplayMode to set the default styles by the type of displaymode.
BackColor - Colors the background of the application / form. The color can be a name of a System Color, or a specific color you pick from the color palett tab settings.
For details on BackColor and BackColorEx, see Graphical Properties Definitions.
BackImage allows you to stylize the background image on a form. If the customer has an company logo, you can use these properties to stylize its appearance on the form.
DisplayMode - allows you to set a combination of styles that can be applied to a control so the look/feel is consistent. You can either use the defaults styles that were provide for each state value or customized the individual property styles.
The DisplayMode values are: Attention, Bold, Disabled, Error, Focus, Information, Link, Success and Warning. Each property group includes an Override property which only applies the values at the current prompt if set to True. For example, if the Focus BackGround = (Default), and the Override = False, then the BackColor values will use the values from the Application > BackGround and not use the BackGround values set for Focus. For more detail, see Theme States.
DisplayMode: [value]: BackGround and BackColors. You have the option to use the original Factory color settings or have the BackGround colors sourced from the Themes > Application > System Colors WHEN the SYSTEM COLOR name matches the DisplayMode. For example, if you wanted your DisplayMode Warning BackGround: BackColor to be sourced from the System Color, you must first add the name "Warning" to Configuration > System List Management, then ensure that the Themes > Application > System List "Warning" color is set to the color you want, and then the Themes > Application DisplayMode: Warning BackGround: BackColor will use the system color
FontName - the font family to be used. This is the ONLY location where you select the font type. The selection here is global to all the other controls.
FontSize Property – (for graphical mode only) defaults to a baseline value called "Normal" which is set in Mobile Themes > Application > FontSize. You increase or decrease the font size (in points) if you want to override the default value. For example, if your Normal = 11 points but you want your Labels > Caption text = 14 points, you would set your Labels > Caption > FontSize to +3. In controls where the FontSize property is nested into subproperties, you may see "Inherit" used instead of "Normal"
ForeColor- sets the font color for all controls when its set from Mobile Themes > Applications. For state based coloring of fonts (ie. Error messages) see Themes.
Heading - sets the look and feel for the form's heading/heading and the positioning of text and icons (icon buttons) in the heading. Note that the form heading is not the same as Status Bar which can also display at the top of a form. Its nested properties include: BackGround, BorderStyle, FontSize, FontStyle, ForeColor,and Margins. Pressed will stylize how the control looks when its selected by the user. For property descriptions, see Graphical Control Properties.
SystemColors - This is a system-wide function which is used to setup color themes that can be accessed by other properties within Mobile Themes and from the Application Designer. If you want to customized the identifier/name of a color, you can make the change in Configuration > Environmental Settings > Color Names. The selection allows you to set up to 32 colors.
SystemIcons - are used to associate a system action (i.e. Call Event, Call Form) with the icon, which is placed in the Application header. The alignment and margins for these icons is performed in the Heading > Icons property. For more details see Manage Icons Collection.